ITops - the outbound integration feature upscale
- Tamar Schori
- Jan 10, 2024
- 5 min read
Updated: Jun 21, 2024
How I simplified a complex outbound integration flow with a scalable wizard, enhancing clarity and user capabilities in line with the API self-service strategy.
I designed a one-stop-shop wizard to streamline a complex integration process (across apps, time-sensitive). The wizard mitigates confusion by guiding users through the process and keeping track of their progress, even if they switch between applications or take long breaks. This improved clarity and user experience, accommodating future API capabilities and allowing users to write outbound integrations.
My role: As the sole UX/UI designer collaborator with a PM for BigPanda, an AI-powered IT incident resolution platform, I developed a design for advanced outbound integration capabilities, simplifying complex features into user-friendly offerings.
Tools: Miro, Figma, UX canvases
Methods:
Stakeholder collaboration, Design thinking, Assumption analysis, Heuristic analysis, User journey, User/Task Flow Diagram, ideation, mid-fidelity, and high-fidelity.
Timestamp: 2023 | 2 month
Problem
BigPanda, an AI-powered platform that assists ITOps teams in preventing, managing, and resolving IT incidents, aims to enhance its outbound integration feature and add self-service capabilities. The delay in improvement stems from the feature's complexity and users' inability to perform it without customer success assistance.
I collaborated with the assigned project manager to lead UX research and UX/UI design. This culminated in an MVP that demonstrated the clarity and ease of operation to design partners and helped advance the feature's development.
Shortly after beginning the project, I delved into Big Panda's academy materials to pinpoint glitches in the user journey. I discovered that the journey begins in the early onboarding stages and extends over several months until the system becomes operational. The process is dispersed across various tabs within the desktop app and requires frequent switching to external applications.
Considering the new strategy to empower users to craft their outbound integrations using low-code API manipulation and the significant advantage this could provide BigPanda over competitors, it became urgent to refine and enhance the existing outbound feature to support self-service, which is not feasible currently.
How might we design an intuitive flow that supports users through complex outbound configuration needs over several months and across external applications?
This is an overview of how I led the process of understanding the complex requirements of outbound integration and how I devised an alternative to the current flow that fosters self-service and intuitive operations. I achieved this by developing a scalable wizard and outlining the minimal information architecture modifications necessary to support this change.
Process

I use the Double Diamond process to ensure early ideation and a flexible solution design approach. I find it highly efficient for feature development for established SaaS platforms and seed-stage startups.
Diamond one: finding the right problem to solve

Looking at the existing knowledge base
Analyzing related Gartner Peer Insights
Finding the right problem to solve in this task meant understanding the challenges and pains involved in creating outbound integration with BigPanda. I Examined BigPanda's onboarding resources, identified a homogeneous user persona, and comprehended the existing users' pains through an analysis of support documentation. It also meant learning the stakeholders' vision and why it takes so long to implement it. I tackled this stage by interviewing stakeholders.
To compensate for not having access to direct user feedback, I used Gartner Peer Insights, an online platform for ratings and reviews of IT software and services written by IT professionals. I used ChatGpt4 and Bard to sort the testimonials. I was impressed by the overall positive sentiment. I trapped testimonials showing the need to facilitate the onboarding process, reinforcing my understanding that simplifying this process is crucial. Currently, the complexity of onboarding hinders users' ability to self-support, potentially obstructing the implementation of more advanced features like outbound integration.
AI-powered Sorting and categorizing found testimonials by Gartner Peer Insights

Categorizing existing outbound integration scenarios

Visualizing the user journey

Mapping the current outbound integration - User/Task Flow Diagram

Diamond one: finding the right problem to solve

Assumption mapping to establish context
UX audit to help prioritize
Before:
During the problem validation convergence stage, the PM and I addressed outbound integration challenges using assumption mapping and UX audit methodologies. I outlined the complexity of the outbound integration process, which involves complex stages and varies over time. The current app architecture only supports basic, fragmented outbound integration across different tabs without user-accessible tracking. Improving these aspects will facilitate further complexity toward advanced outbound integration.
After:
In the midst of validating our problem, the project manager and I found ourselves grappling with the hurdles of outbound integration. We delved into the challenge using a blend of assumption mapping and UX audits. As I unraveled the intricacies of outbound integration, it became evident that it's not just a one-time fix. Instead, it's a dynamic process that evolves over time through various stages. Presently, our application architecture only manages to handle rudimentary outbound integration scattered across different tabs, with no straightforward way for users to track their interactions. Enhancing these elements is crucial for paving the way towards more sophisticated outbound integration capabilities.
Assumption Mapping

UX Audit
Diamond two: finding the right solution

Early ideation
Lean design thinking tools
Design Guidelines to close usability gaps
To address usability gaps within the integration process, I implemented a design framework that includes an Integration Lifecycle Dashboard. This central hub displays the current stages and status of each integration, alongside a set of Quick Actions that users can execute to manage their integrations more efficiently. The dashboard enhances user experience by offering straightforward navigation through stages such as initialization, configuration, testing, and live deployment. Quick Actions might include commands like "Edit," "Test," "Deploy," or "Rollback," providing users with immediate control over their integration processes.
The design also emphasizes contextual continuity with consistent branding, in-app breadcrumbs for easy navigation, and clear, proactive communication through loading states and confirmation messages. To prevent errors, inline help is available to clarify complex fields or suggest safe testing options before an integration goes live. Additionally, undo/redo options are incorporated wherever feasible to enhance user flexibility. To manage context switching effectively, guided transitions are used to explain the necessity and outcomes of opening new tabs, ensuring a smooth user journey.
Improvements Improve sorting and categorization. See examples of information architecture improvements:
Several approaches
Create a distinct access point for users to oversee, verify, and control their integration seamlessly, ensuring it minimally disrupts the existing website structure and user interface.
Low fidelity options
Diamond two: finding the right solution

Converging on a solution
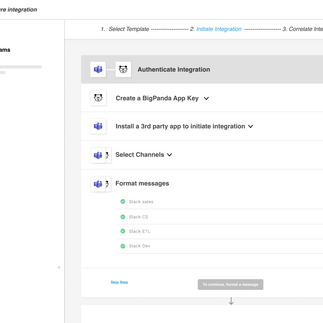
UX Design: Develop a workflow that allows users to execute a process within the BigPanda platform and across third-party integration sites, facilitating the transfer of information to and fro to complete the task. Inspiration: Based on a UX pattern used by Zappier for a responsive wizard

Mid-Fidelity mocks (UX only, based on current products' UI)
To sum it up
As a Senior UX Designer at BigPanda, I led a 2-month project to enhance outbound integration, making it more user-friendly and customizable. My strategy involved stakeholder interviews, analyzing BigPanda’s onboarding materials, and understanding user challenges. I designed a centralized interface for users to manage integrations, improving navigation through internal and external pages. This interface, inspired by Zapier’s responsive wizard, was a key component in our goal of streamlining the integration process and reducing support tickets, marking the project's success.